Написал библиотечку для работы с source map из нашего любимого похапе.
Если кто не знает что такое source map
Вот, допустим, у нас есть сайт, а у него много JavaScript-файликов. Ну и при деплое, мы их все, как порядочные люди, сливаем вместе и сжимаем каким-нибудь минификатором. И наши пользователи не грузят теперь себе много мелких файликов со всеми комментариями и отступами, а загружают парочку сжатых.
Единственная проблема, что в сжатом файле теперь у нас какая-то херь, которую совершенно невозможно дебажить. И сообщения об ошибках ведут теперь совершенно непонятно куда.
Однако, все современные минификаторы могут при сжатии ещё создавать файл source map.
В нём хитрым образом закодировано соответствие позиций в сгенерированном файле и в исходных.
В конце сжатого файла можно дописать ссылку на карту:
//# sourceMappingURL=script.min.js.map
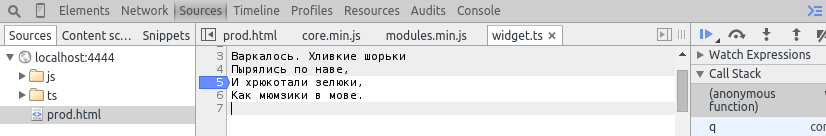
И происходит волшебство. Грузится сжатый файл, а в отладчике браузера показываются исходные. Более того, так как в map-файле содержится только соответствие строк и столбцов между файлами, то можно спокойно дебажить TypeScript или какой-нибудь там Coffee прямо в браузере:

Ну, то есть вообще, что угодно:

И, допустим, у нас такой кейс
Например, мы, как те ещё извращенцы пишем на TypeScript и при деплое делаем следующее:
- Компилируем ts → js
- Вырезаем лишнюю хрень из js, которую ts-компилятор туда любит пихать.
- Обёртываем каждый файл в свою обёртку для commonJS
- Сливаем свои маленькие модули в несколько больших файлов
- Минимизируем их
И у нас возникает такая эротическая фантазия, чтобы после всего этого ещё и в отладчике у нас бы показывался исходный TS-код.
Минификатор нам конечно map-файл создаст, но он будет указывать на промежуточные файлы с предпоследнего этапа.
Какой-нибудь Google Closure Compiler может быть настолько крутым, что половину наших пунктов за нас сделает и ещё промежуточные map-файлы сможет слить в один.
Но всё равно за всеми нашими фантазиями ему не угнаться, а значит придётся всё делать вручную.
Библиотечка
Взять можно через композер: axy/sourcemap.
Документация тут.
Создание новых карт, загрузка существующих, редактирование, удаление/вставка кусков, поиск по фильтрам и всякая другая чепуха, всё включено.
Сливаем js-файлы, параллельно сливаем их карты:
$map = new SourceMap(); $map->concat('one.js.map', 0); // one.js в начале итогового js-файла $map->concat('two.js.map', 25); // two.js вставлен с 25-й строки $map->concat('three.js.map', 100); |
Вставляем в начало js-файла пару строк, изменяем его карту:
$map = SourceMap::loadFromFile('out.js.map'); $map->insertBlock(0, 0, 2, 0); // все позиции сдвинутся вниз $map->save(); |
Изменяли файлы в несколько этапов и получили несколько последовательных карт. Сливаем их в одну:
$map = SourceMap::loadFromFile('out.js.map'); $map->merge('stage3.js.map'); $map->merge('stage2.js.map'); $map->merge('stage1.js.map'); $map->save(); |
Всё в доке описано.


Крут, жаль что на php, мог бы и на js сделать. Буду продолжать юзать GCC)
adw0rd, 18.03.2015, 1:28
На js всё есть, хоть и криво немного. Нужно на эрланге.
Про gcc шутка, типа?
vasa_c, 18.03.2015, 12:42
А, это с большой буквы GCC
vasa_c, 18.03.2015, 12:42
Пыха всё?
vasa_c, 18.03.2015, 12:42
У пыхи домен протух, а уведомление они не прислали мд5, но он уже оплатил, ждем…
adw0rd, 18.03.2015, 16:52